Todos que participam de um curso de Front-End acabam conhecendo o Bootstrap, um dos frameworks mais conhecidos e usados. Mas existe uma alternativa poderosa, com recursos bem interessantes: o Materialize.
Nesse guia vamos trazer as principais informações sobre esse framework. Descubra o que ele é, para que serve e muito mais. Vamos falar sobre as suas origens, como ele pode ser usado e quais as suas principais características.
Material Design
Antes de falarmos especificamente sobre o Materialize, é importante conhecer o projeto em que ele está inserido, que se chama Material Design.
Ele foi criado e também projetado pela Google. Podemos dizer que o Material Design corresponde uma linguagem de design que mistura os princípios clássicos do design com a inovação e tecnologia.
O principal objetivo da gigante Google é desenvolver um sistema de design que possibilite uma experiência unificada do usuário em todos os seus produtos, no contexto de qualquer plataforma.
Dessa forma, trata-se de uma proposta ousada, mas que está rendendo bons resultados até o momento. separamos abaixo alguns dos princípios desse projeto:
Princípios
- Material é a metáfora
Essa metáfora do material serve para definir a relação existente entre espaço e movimento. A ideia dessa metáfora é que a tecnologia deve ser inspirada no papel e na tinta. Além disso, deve ser utilizada para facilitar a criatividade e a inovação.
Dessa forma, as superfícies e arestas são elementos que fornecem pistas visuais familiares que permitem aos usuários entender rapidamente a tecnologia além do mundo físico.
- Negrito, gráfico, intencional
Esse princípio diz que elementos e componentes como grades, tipografia, cor e imagem são mais do que apenas visualmente agradáveis. Eles também criam um senso de hierarquia, significado e foco.
- Movimento fornece significado
De acordo com esse princípio, o movimento é o que permite ao usuário traçar um paralelo entre o que ele visualiza na tela e o que visualiza vida real.
Dessa forma, ao fornecer feedback e familiaridade, permite que o usuário se aprofunde de forma completa na tecnologia desconhecida.
Você conhece o Materialize?
Um dos frameworks mais famosos entre os desenvolvedores Front-End, e também um dos mais solicitados, atualmente, como pré-requisito para quase todas as vagas de emprego nesta área é o Bootstrap.
Trata-se de uma opção interessante ao Bootstrap: um framework muito usado e bastante útil para agilizar o desenvolvimento de sites e sistemas web e mobile. Mas, e o Materialize, você conhece?
Saiba agora o que é Materialize, para que serve e como começar a utilizar este, que é um dos grandes aliados dos programadores.
O que é Materialize?
“Materialize é um framework Front-End que resolve os mesmos problemas, mas, claro, com suas próprias características. Ele surgiu através de um projeto desenvolvido pela Google e é inspirado no Material Design (design utilizado no sistema operacional para smartphones Android desde a versão 5.0).”
Agora vamos falar sobre o conceito de Materialize. No site oficial é possível encontrar um pequeno resumo conceitual: Uma estrutura de front-end responsiva moderna, baseada em design de materiais.
Dessa forma, podemos dizer que o Materialize nada mais é do que um framework, que pode ser usado para tornar o desenvolvimento de sites e sistemas online muito mais dinâmico e fácil.
É considerado por muitos uma alternativa ao tradicional Bootstrap, um dos frameworks mais conhecidos.
Depois, este design acabou virando padrão para todos os serviços Google. Quem usa estes serviços, logo vai notar…

Diferenciais do Materialize
Com seus componentes bem semelhantes aos de seu amigo Bootstrap, ele apresenta opções com design mais leve. Isto faz com que seu projeto fique visualmente mais agradável.
Além disto, com ele, você deixa seu projeto responsivo. E a importância de se ter um design responsivo em pleno ano de 2017 não precisa nem ser discutida, não é mesmo?

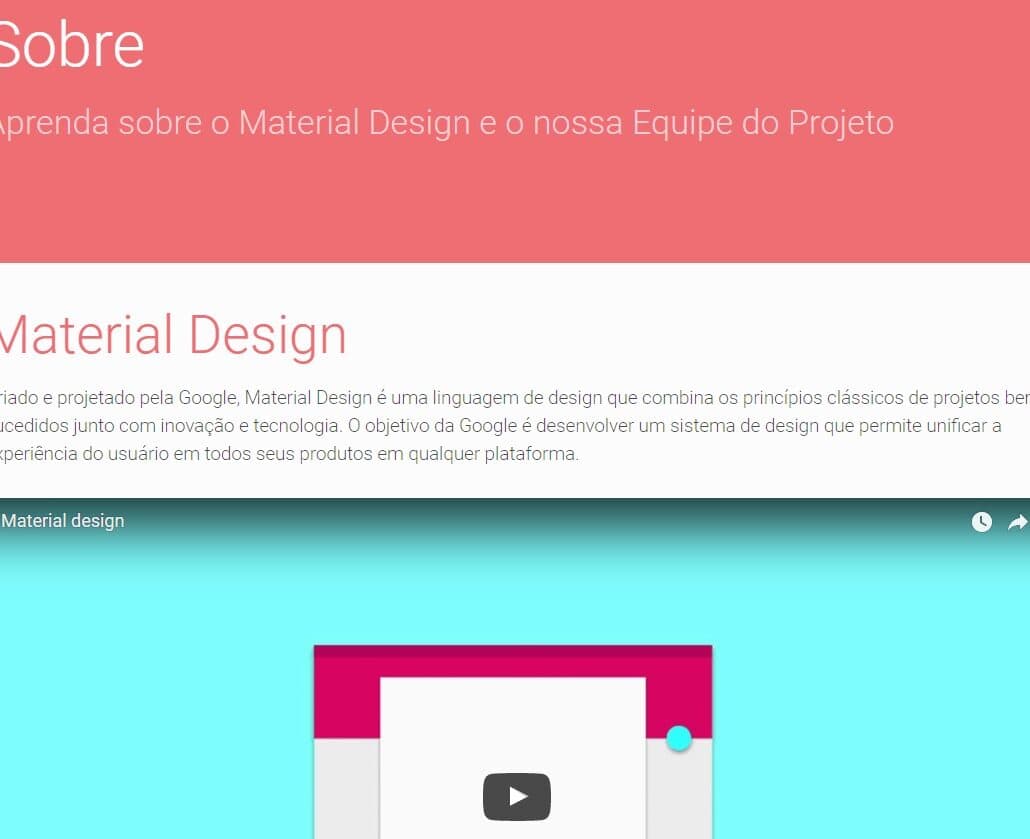
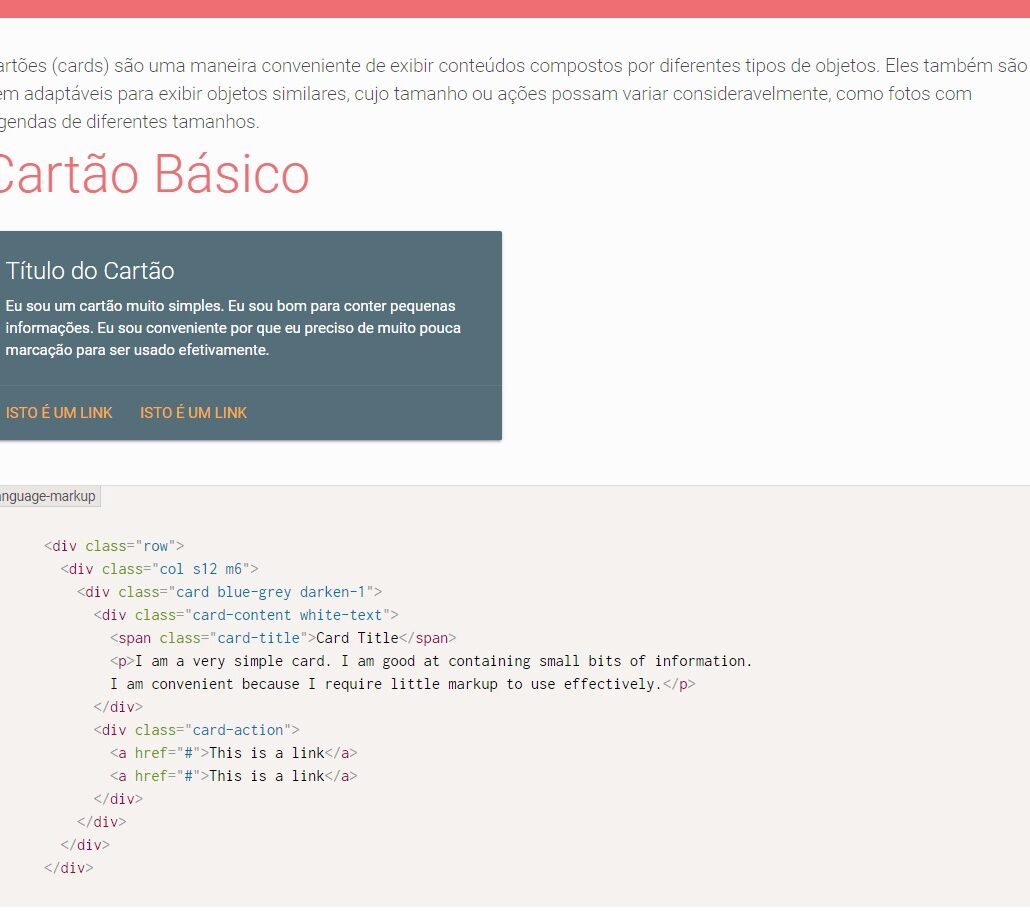
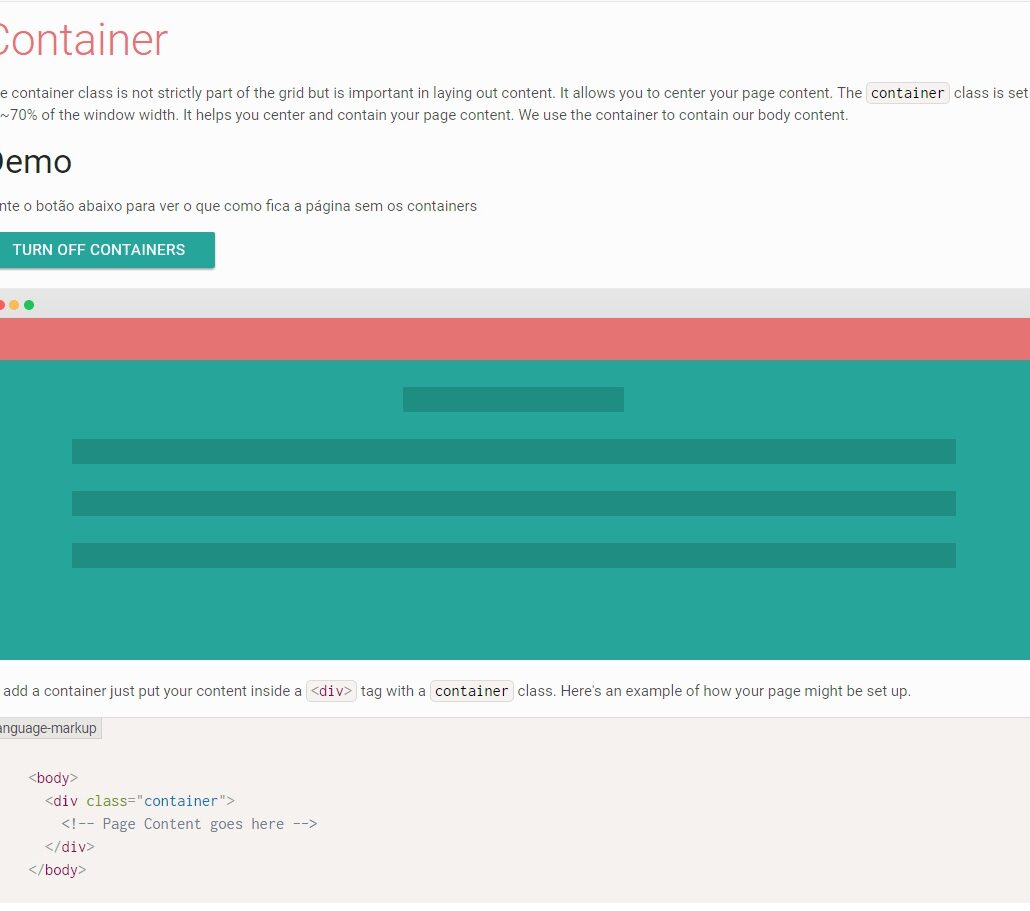
A sua documentação é vasta e de fácil entendimento, com uma curva de aprendizagem bem pequena. Como podemos ver na imagem abaixo, há no site oficial do Materialize vários exemplos de como aplicar o Materialize.
Lá, você também aprende como aplicar cada um dos componentes em seu projeto, facilitando bastante a sua vida como programador.

Como Começar a Utilizar o Materialize?
Para quem ainda não sabe como instalar e começar a usar o Materialize, basta:
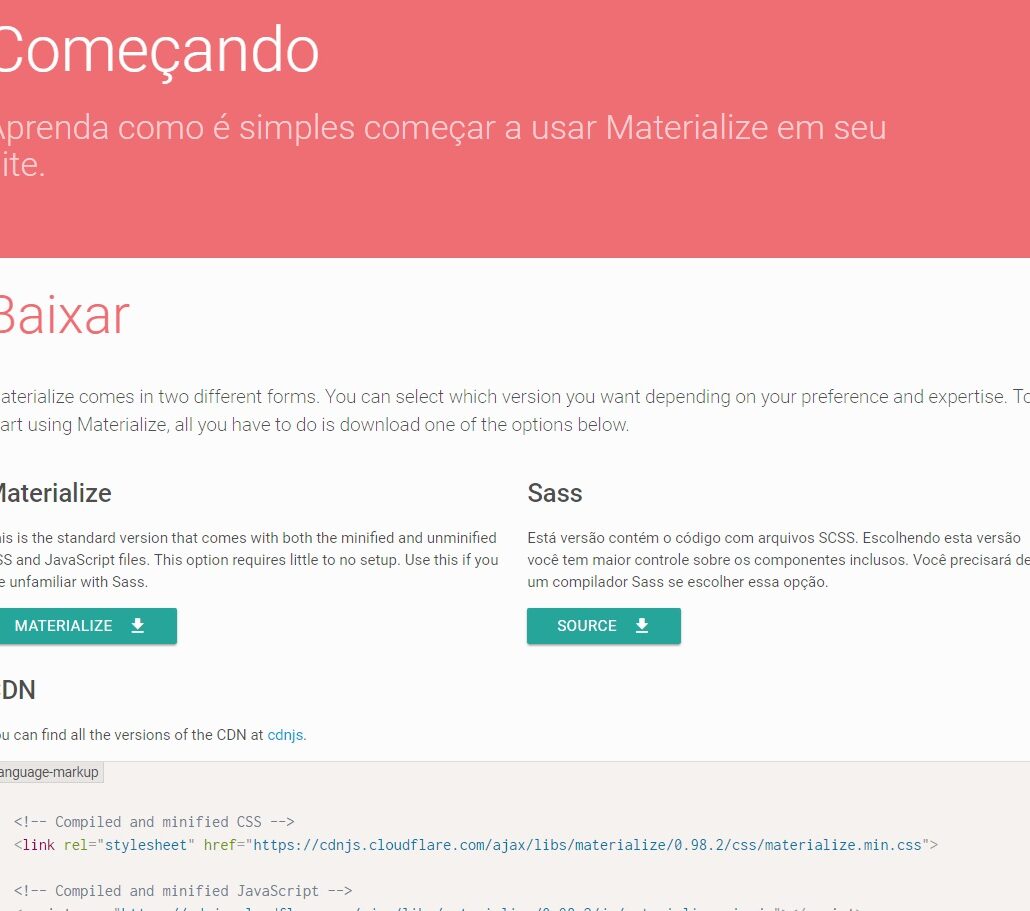
- Baixar
O framework Materialize está disponível em duas formas diferentes. Você pode selecionar qual versão deseja, dependendo da sua preferência e conhecimento.
Para começar a usar o Materialize, tudo o que você precisa fazer é baixar uma das opções disponíveis, entre elas:
- Materializar
Esta é a versão padrão que acompanha os arquivos CSS e JavaScript minificados e não minificados. Esta opção requer pouca ou nenhuma configuração. Use isso se você não estiver familiarizado com o Sass.
- Sass
Esta versão contém os arquivos SCSS de origem. Ao escolher esta versão, você terá mais controle sobre quais componentes incluir. Você precisará de um compilador Sass se escolher esta opção.
- Configuração
- Estrutura do Projeto
Após o download, extraia os arquivos para o diretório em que seu site está localizado. Seu diretório será algo parecido com isto.
- Configuração HTML
Em seguida, basta vincular os arquivos corretamente na sua página da web. Geralmente, é aconselhável importar arquivos javascript no final do corpo para reduzir o tempo de carregamento da página.
- Modelos
Para facilitar o trabalho, o Materialize conta com alguns modelos. Esses modelos foram pensados para que você possa começar facilmente a projetar seu site com um tempo mínimo de configuração.
- Opções de terceiros
Existem algumas opções criadas pela comunidade para você incluir facilmente o Materialize no seu projeto. No entanto, essas opções de terceiros não foram testadas, podendo estar desatualizadas.
A partir daí, é só usar a criatividade e abusar dos recursos oferecidos. Claro, para facilitar, você pode usar também os exemplos listados no site como inspiração!
Para os iniciantes, é interessante também entender bem o funcionamento das grids, para que você consiga montar um site responsivo bem estruturado para os diversos tamanhos de telas que temos hoje.

Qual framework usar?
Agora você pode estar se perguntando qual framework é o melhor para o seu projeto. Essa não é uma pergunta fácil, tendo em vista que cada uma das opções disponíveis conta com suas próprias vantagens e desvantagens.
Mesmo profissionais que já usam o Bootstrap podem gostar do Materialize. São duas opções interessantes, que podem ser aplicadas com facilidade a um projeto. No entanto, quem já está acostumado com um pode optar por não testar o outro.
Mas existem aqueles que gostam de experimentar novas ferramentas, para desenvolver novas habilidades e adquirir mais conhecimento. Para essas pessoas, pode ser uma ótima ideia experimentar o Materialize, mesmo já usando o Bootstrap.
Por que Utilizar o Materialize?
Neste momento, você deve estar se perguntando: “Ah, mas eu já uso o Bootstrap. Estou bem tranquilo aqui aplicando-o em meus projetos. Por que eu iria começar agora a utilizar este framework?”.
Uma boa resposta para isto pode ser uma outra pergunta: Por que não usá-lo? Por que não aproveitar a oportunidade de aprender uma nova ferramenta?
Este artigo não tem o objetivo de comparar a eficiência dos dois frameworks, até porque ambos cumprem muito bem o que prometem. O nosso objetivo aqui é te apresentar uma bela alternativa ao Bootstrap, para que você tenha outra opção à sua disposição. E é você quem decide se vai dar uma chance ao Materialize ou não!
Conclusão
Neste guia falamos sobre o framework Materialize, explicando o que ele é, como ele pode ser usado, como funciona e muito mais. Como você pode ver, é uma boa opção para aqueles que querem ir além do Bootstrap e testar algo novo.
Apesar disso, não é fácil determinar qual dos dois é melhor ou mais recomendado. Na verdade, cada um deles será mais agradável para determinado grupo de pessoas.
De qualquer forma, são opções interessantes, que ajudam muito no desenvolvimento de projetos diversos. Vale a pena conhecer mais a respeito e se atualizar.
